每次写起来都得去找不如一次性自己记下来2333333
垂直居中
在不知道子容器高度和父容器高度的情况下, 利用绝对定位:
parentElement{/*父容器*/
position:relative;
}
childElement{/*子容器*/
position: absolute;
top: 50%;
transform: translateY(-50%);
}若父容器下只有一个元素,且父容器设置了高度,则使用相对定位:
parentElement{/*父容器*/
height:xxx;
}
childElement {/*子容器*/
position: relative;
top: 50%;
transform: translateY(-50%);
}不考虑兼容老式浏览器(前端浏览器天下第一),用Flex布局:
parentElement{/*父容器*/
display:flex;/*Flex布局*/
display: -webkit-flex; /* Safari */
align-items:center;/*指定垂直居中*/
}水平居中
水平这个我瞎写的,因为当时的方案我都没用233333
单纯在子容器中加入:
childElement {
margin: 0 auto;
}但是这种什么鸡儿情况都有,对我这辣鸡写法来说经常无效,每次还是改来改去(
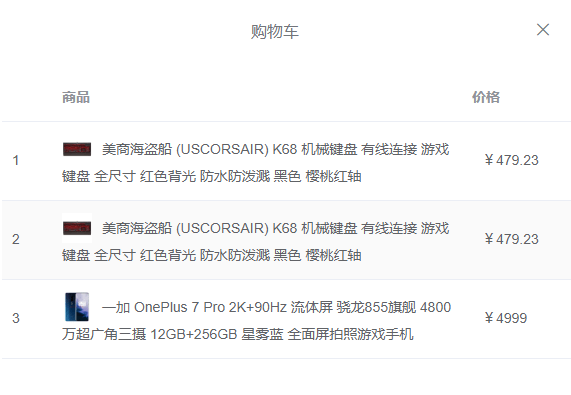
图片与文字居中
情况是类似于下面这种:

只需要在图片和文字中都加入 vertical-align:middle 就行,例如:
<template slot-scope="scope">
<img v-bind:src="scope.row.img" height="30px" width="auto" style="vertical-align:middle;"/>
<span style="margin-left: 10px;vertical-align:middle;">{{ scope.row.title }}</span>
</template>
共有 0 条评论