啊这系统终于换成新的终于兼容主流前端浏览器了哭了。。
但是这个设计还是非常的受不了,所以我自己改成 Material Design 了,使用 MDUI 框架。
目前只支持本部,潇湘学院的我没做测试
使用
Chrome/Chromium 系用户请安装 Tampermonkey,Firefox 系用户请安装 Greasemonkey,其他系用户自己解决
更新日志
2020/09/29 v0.2
- 修复侧栏文字错位
- 适配潇湘学院
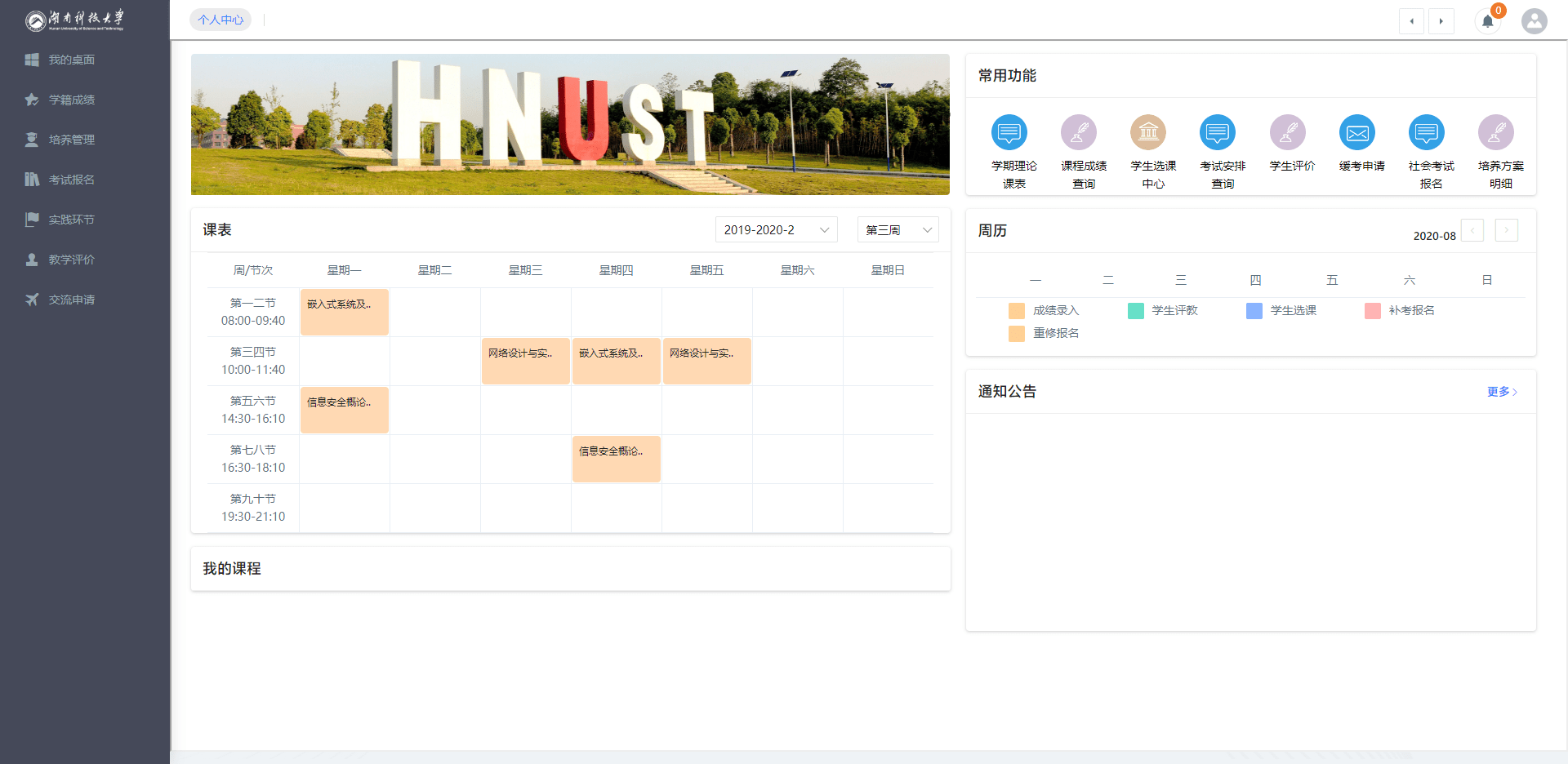
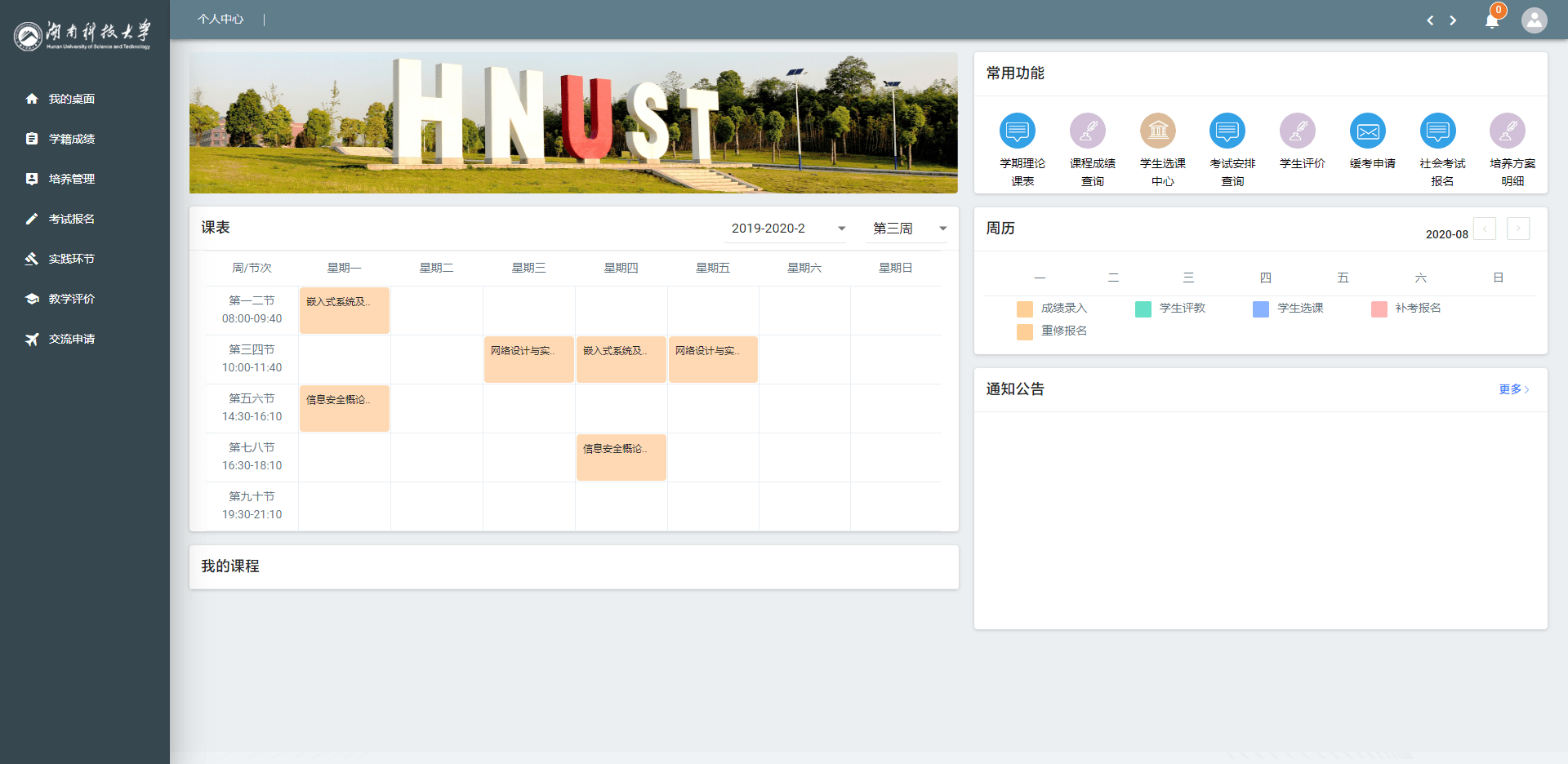
预览图
原版

修改后

修改内容
侧边栏
- 调整了上方 LOGO 的大小和边距,彰显湖南科技大学的本名
- 调整了整个侧边栏的底色
- 调整了几乎每一个列表项目的图标,因为保不准学校会不会加新的
主页面
我每次想起这是一个 iframe 我就想笑
- 调整背景色
- 改了下拉框的样式和按钮样式,不过按钮的颜色还没调好,表格暂缓
还有很多可以改,慢慢来
写在后面
- 不得不说强智果然没有吸取任何教训,看源码看到我怀疑人生。比方说侧边栏的图标,图标的命名跟实际对应的内容居然TM是错位的。比方说 i 标签里的 class 是
icon-biyeguanli(毕业管理),但是实际上这一项是「培养管理」;class 是icon-peiyangfangan(培养方案),实际上是「考试报名」。 - 我本来以为这终于是个兼容主流浏览器的教务系统。结果 TM 居然是靠几个 iframe 套在一起的???你用几个还行,结果几乎都是???比方说整个页面,实际就一个侧边栏和顶上的条,右边整块部分先是一个iframe,然后部分页面是在这个iframe里居然他妈用table创建了两个单元格然后每个单元格里又是一个iframe??单元格然后每个单元格里又是一个iframe??
- 怎么会怎么会怎么会怎么会有人在纯白色背景上用纯白色卡片??
哈哈哈哈哈哈哈哈哈哈哈
太好笑了以至于这个地方单独开一个标题,因为上面的排序段落不太支持插图片
登录页面
首先是登录页面。
这个登录页面,乍一看非常的正常,就是顶上的 LOGO 有点扁了

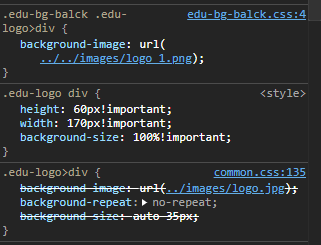
我以为是顶上那个盒子的问题,我就看了一下源码:

好吧,打开图片一看(服务端设置有问题,把图片以文本形式打开了)

我 傻 了
居然 TM 这个页面底下直接一张图hhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhh
内页
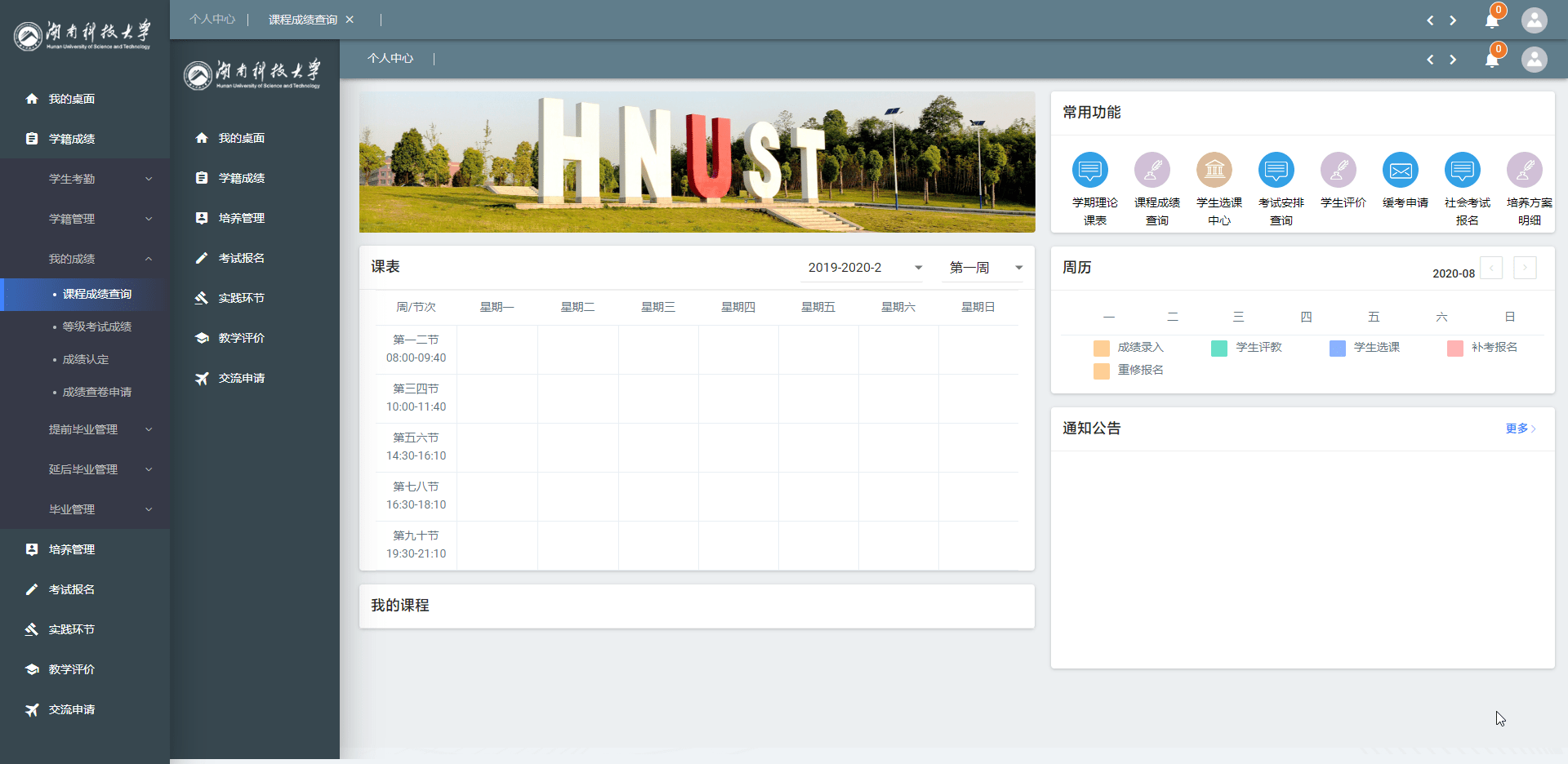
接着,登陆进去。
嗯,左上角这个 LOGO 有点小,调一下吧!

嗯……为啥会有两张呢

显示的:http://kdjw.hnust.edu.cn/jsxsd/assets/images/logo_1.png
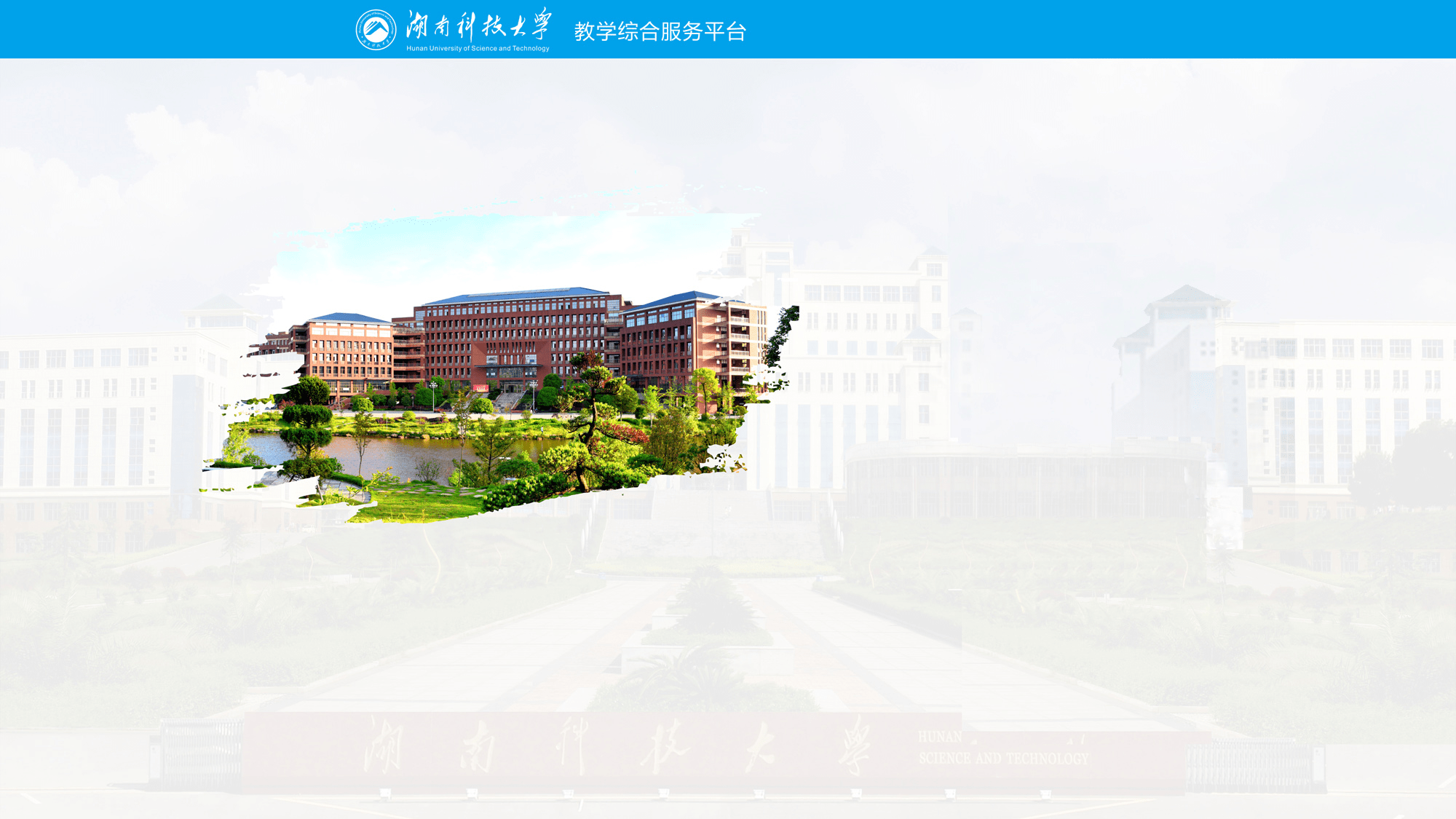
通过 CSS 禁用的:http://kdjw.hnust.edu.cn/jsxsd/assets/images/logo.jpg,图如下

湖南科技大学,又名邵阳职业技术学院。
杂
分享小故事
当你登录了太久 cookies 过期的时候要求你再登录时,会这样:

xxlz Edge Chromium 83.0.478.45
偶然翻到这里,原来科大的教务系统这么好看,隔壁湘大一股本世纪初网页的感觉
TigerBeanst Edge Chromium 87.0.634.0
前几个月刚换的,上一个也是 09 年用到现在了……而且换的这个我感觉设计上还是有点问题的……点名批评白色背景上放白色卡片
jesonl Chrome 85.0.4183.121
左侧边栏的文字被挡住了下半截,有点难受
TigerBeanst Edge Chromium 87.0.644.4
已知,一直忘了修hhhh
Castro Chrome 96.0.4664.110
求个过强制微信登录的方法
TigerBeanst WordPress iOS 18.8
目前看来应该是后端直接限制了……
Castro Chrome 96.0.4664.110
是因为这个接口logonByDxfz一直提示账号密码错误嘛?还是什么让你这么认为的?
TigerBeanst WordPress iOS 18.8
一方面是密码错误,一方面是当初刚发现他只是CSS隐藏了登录框的时候,前期能用,后期就无了,要不就是限制了要不就是需要再附带什么参数。。。不过也许可以试试伪造心跳检测微信登录状态的包试试?
Steve5wutongyu6 Chrome 114.0.0.0
作者好,这个脚本我尝试修改后用在学校教务上,有些奇怪的问题(首页课表显示不正常).我在自行尝试修改,我能否将修改后的代码张贴在GitHub上?谢谢
TigerBeanst WordPress Android 22.8-rc-3
可以,随便贴(
TigerBeanst Chrome 114.0.0.0
当然可以(草,忘了回复
Steve5wutongyu6 Chrome 115.0.0.0
有没有可能,你忘记你回复过了
TigerBeanst Chrome 114.0.0.0
咦为什么刚刚看评论甚至在审核状态(